Data Driven Action: Orchestrating Success!
How I transformed overwhelming data and operational tasks into a sleek, user-friendly tool for RockX’s museum admin.
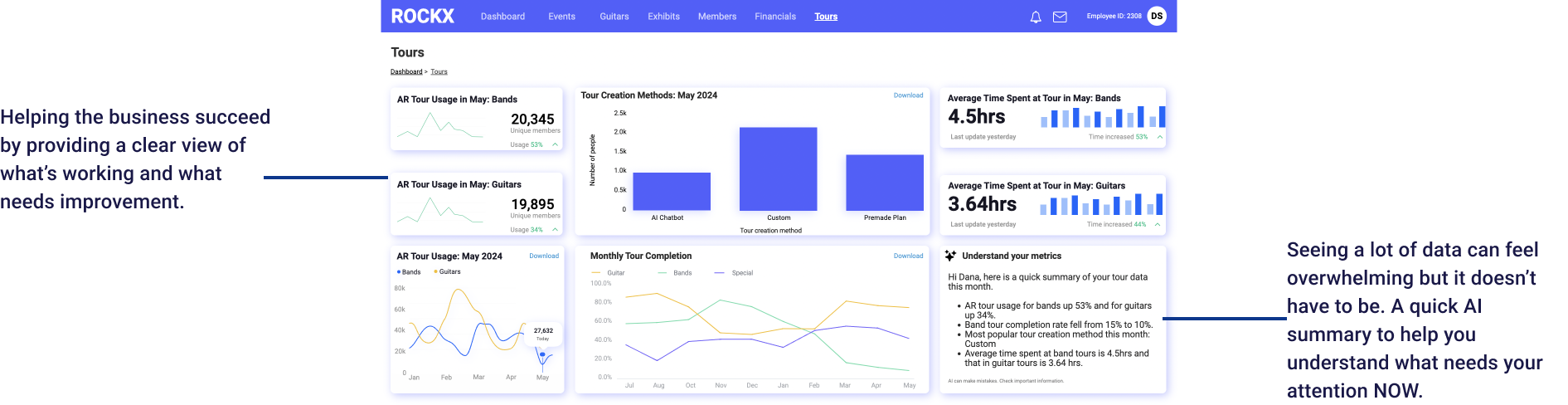
SNEAK PEEK
Curious about what I made? Here’s a quick peek before we dive into the details.
The challenge
Design an enterprise web solution for the Rock X admin to ensure she looks like an operational rock star!
Product type:
Enterprise, Dashboard design
My Role:
UX Lead, Product research, deriving user requirements, concept building, prototyping.
Project Goals:
Design a system that simplifies RockX's admin's day to day tasks so she can manage her time more effectively and reduce stress.
Generate insights that help her understand complex data at a glance, enabling her to make quick, informed decisions about the exhibits and programs.
Duration: 6 weeks
Toolkit: Axure RP, FigJam, Zoom, GSuite
Empathizing with Dana
This project was my first foray into designing an enterprise software. Due to my unfamiliarity with this type of product my biggest challenge for this project was to better understand what kind of information and overview does a museum admin need to run an operation of this scale smoothly. We were provided a design brief that helped outline some of the persona’s needs-
Name: Dana
Age: 27
Occupation: RockX Admin
Empathetic Need: Competency, wants to feel like an museum operations rockstar
Needs a system that simplifies her day to day tasks so she can manage her time more effectively and reduce stress.
Needs insights that help her understand complex data at a glance, enabling her to make quick, informed decisions about the exhibits and programs.
Research and Discovery
Quick Snapshot
Design Brief First – Mapped core admin tasks (exhibit upkeep, event scheduling, web-analytics, specialty assets like guitars).
Benchmarking – Studied top museum sites (e.g., The MET) to see how they structure info and keep heavy data user-friendly.
Role-Play Research – Used ChatGPT to act as a museum admin, surfacing day-to-day pain points the brief didn’t spell out.
Key Takeaways
Focus on clear dashboards that streamline routine workflows.
Borrow proven navigation patterns to prevent data overload.
Balance operational depth with quick, at-a-glance clarity for admins.
Conceptual model development
Define Building Blocks
Armed with these insights, I moved on to conceptualize the solution by mapping out the key elements that the dashboard must accommodate. I began by breaking down the user’s tasks into fundamental components:
Objects: Exhibits, events, guitars, (AR) tours, members and the financial aspect of the museum i.e money.
Actions: Manage i.e CRUD (Create, Read, Update, Delete) and track operations performed on these objects.
Synthesize Research
Blended design brief, MET benchmarking, and ChatGPT role-play insights into a single journey map.
Model to Mock-ups
Turned user stories into concrete dashboard components—the blueprint for all later design work.
Key Takeaways
Anchor every widget to a real admin task.
Keep CRUD + metrics front-and-center for each object.
Let the journey map steer feature priorities and layout.
The power of prioritizing
With the task landscape mapped, I zeroed in on impact. A laser-focused Priority Matrix sliced through the noise, ranking features by operational payoff and turning a long wish list into a clear, actionable roadmap for the museum admin.
Data Viz to the rescue
Before diving into design, I revisited the user research and the prioritized tasks identified earlier. Dana, the museum admin, needed immediate insights into. By aligning these data points with her day-to-day needs, I mapped out which datasets were critical for strategic decision-making and which could be summarized at a glance. Here are some tools I leveraged-
👩🏻💻
Why it works
〰️
Why it works 〰️
The reviews
“Excellent project deliverable from both the UX perspective and covering the full brief. You clearly have a future in enterprise UX and data visualization design if you choose to follow this path.”
Daniel Rosenberg (adjunct prof., SJSU /former SVP-Head of Global UX, SAP)